Replace the standard booking widget embed from SevenRooms with the SEO and load time-friendly option!
BETA VERSION OF THIS PLUGIN IS IN THE FINAL STAGES OF TESTING. AVAILABLE ON THE WORDPRESS PLUGINS DIRECTORY VERY SOON…
Easily and quickly the SevenRooms bookings widget to your website by simply entering the URL of your SevenRooms booking page URL. Your valuable customers will be able to successfully complete reservations from within your website. Improving both their user experience and SEO for your website.
Keeps On Getting Better
SevenRooms Optimised Embed utilises LazyLoad saving approximately 2.7MB of download for your pages compared to the standard SevenRooms Widget. Yep, you read that correctly – approx 2.7MB saved by removing the need to download their embed.js file.
This can help your website to load lightening quick again, potentially improving your Google Core Web Vitals, PageSpeed Insights scores and search engine result pages (SERPs) ranking.
Installation
- Via the WordPress admin go to Plugins => Add New.
- Enter ‘SevenRooms’ (without quotes) in the textbox and click the ‘Search Plugins’ button.
- In the list of relevant Plugins click the ‘Install’ link for SevenRooms Optimised Embed on the right-hand side of the page.
- Click the ‘Install Now’ button on the popup page.
- Click ‘Activate Plugin’ to finish the installation.
- Go to the plugin settings page to enter the URL of your SevenRooms booking web page in the text box provided, e.g. “https://www.sevenrooms.com/reservations/yourbusinessname” (do not include quote marks).
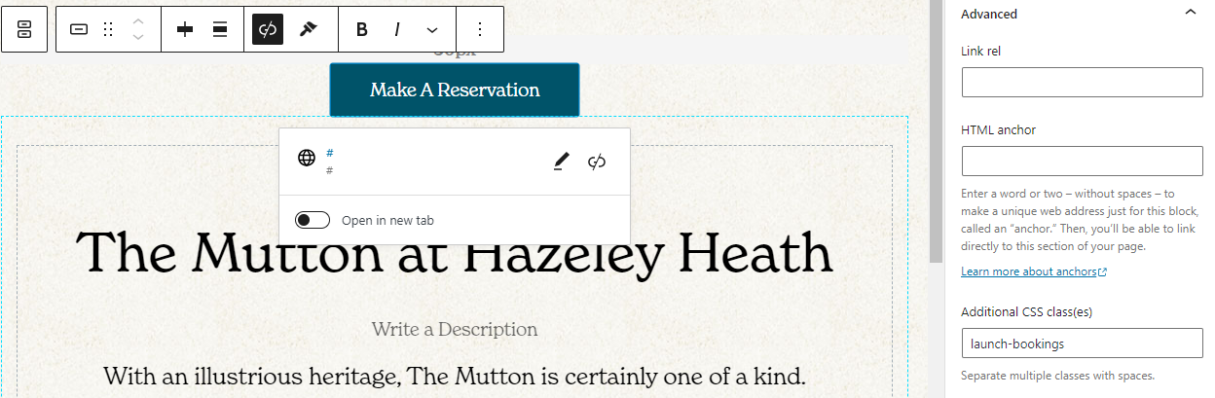
- Add the class “launch-bookings” to your button(s) or link(s) that you would like to launch the booking pop-up. For the “Button” block simply set your link URL to “#”, then add the class “launch-bookings” to the “Additional CSS class(es)” text box under the Advanced panel.
- That’s it! Your customers can now successfully make reservations from within your website.
Screenshots
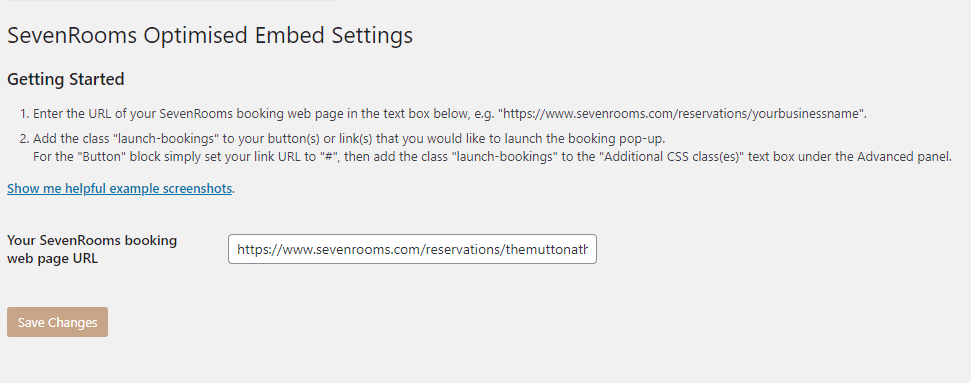
Enter the URL of your SevenRooms booking web page in the text box provided on the plugin’s settings page.

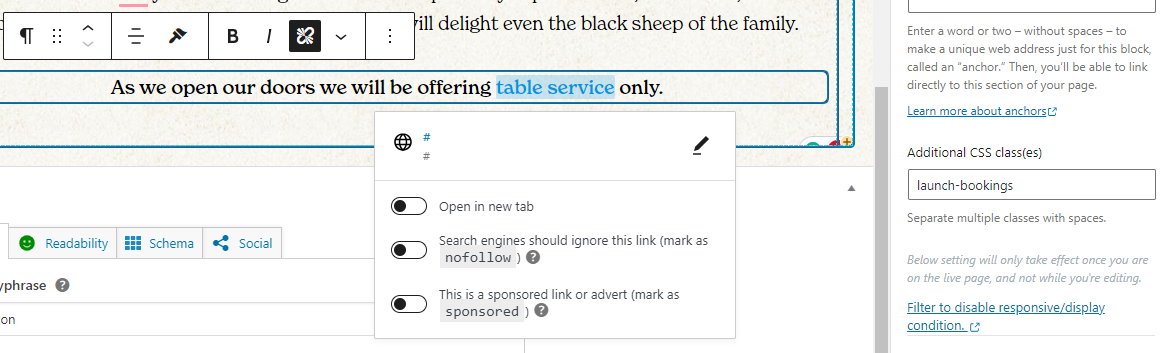
Add the class “launch-bookings” to your button(s) or link(s) that you would like to launch the booking pop-up.

For the “Button” block simply set your link URL to “#”, then add the class “launch-bookings” to the “Additional CSS class(es)” text box under the Advanced panel.

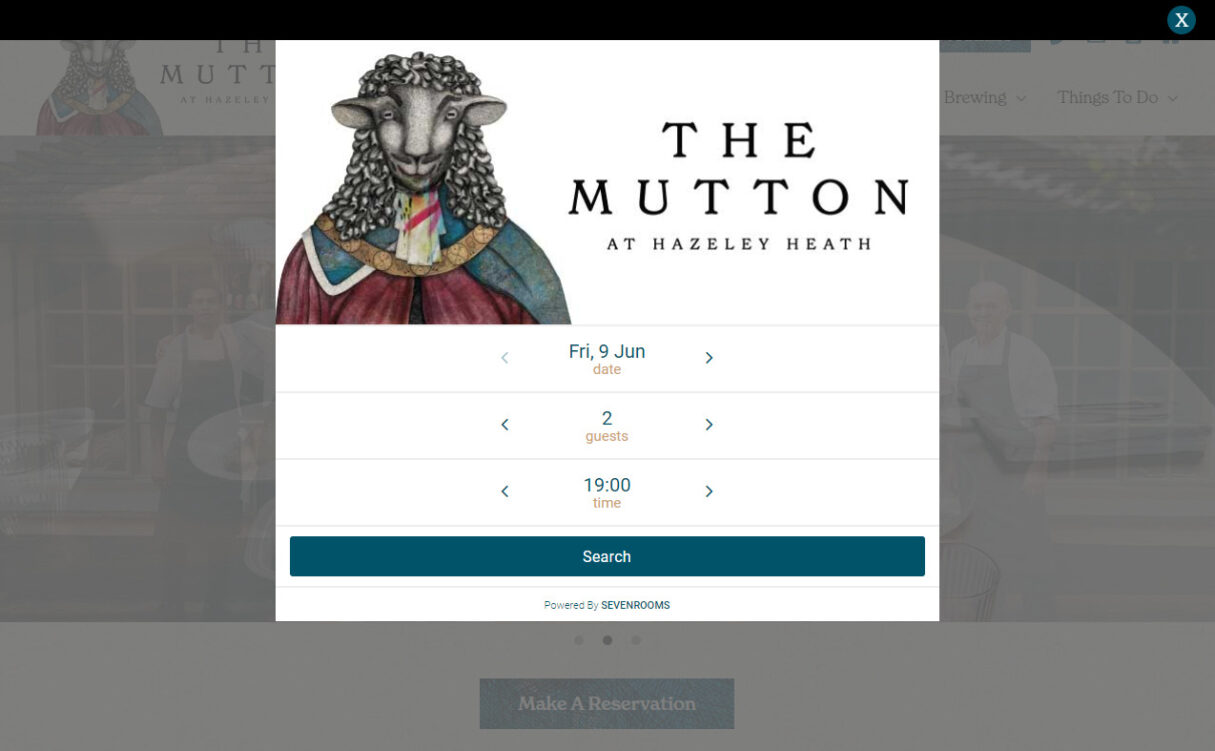
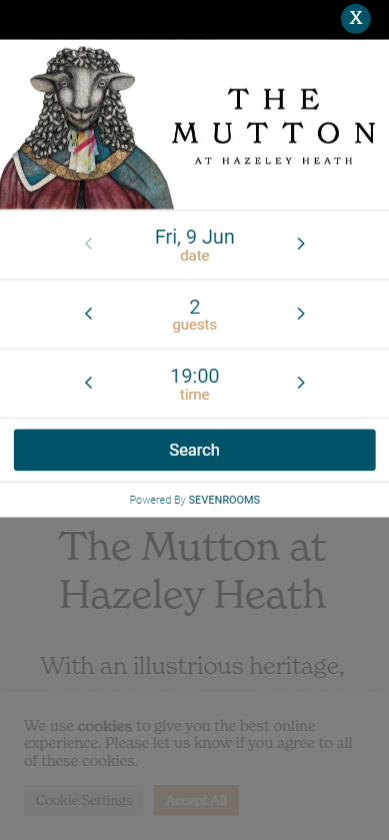
Your customers can now successfully make reservations from within your website.